Wir übernehmen keine Gewähr, dass die aufgelisteten Hilfestellungen in jedem Falle funktionieren.
- Responsive SVG Image Map erstellen mit incspape 1.1
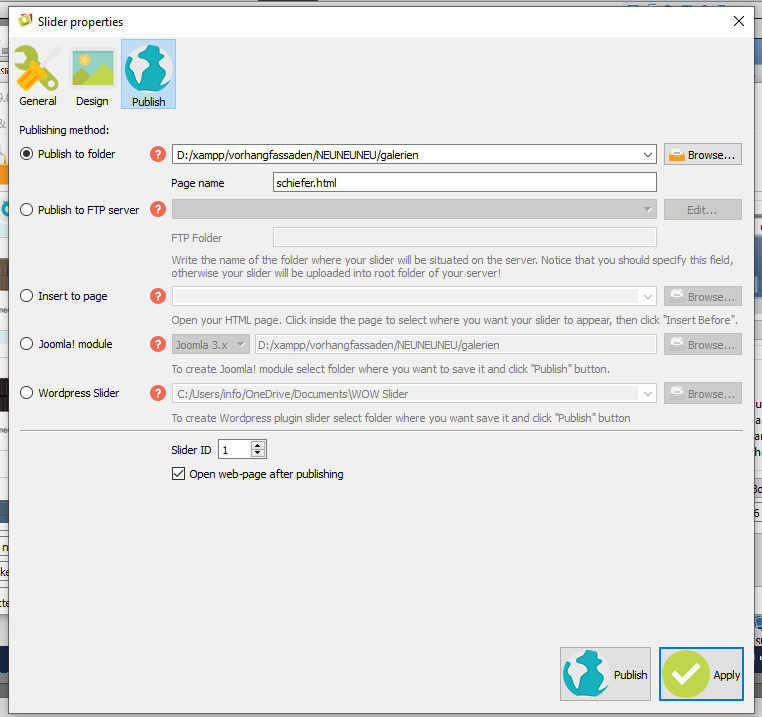
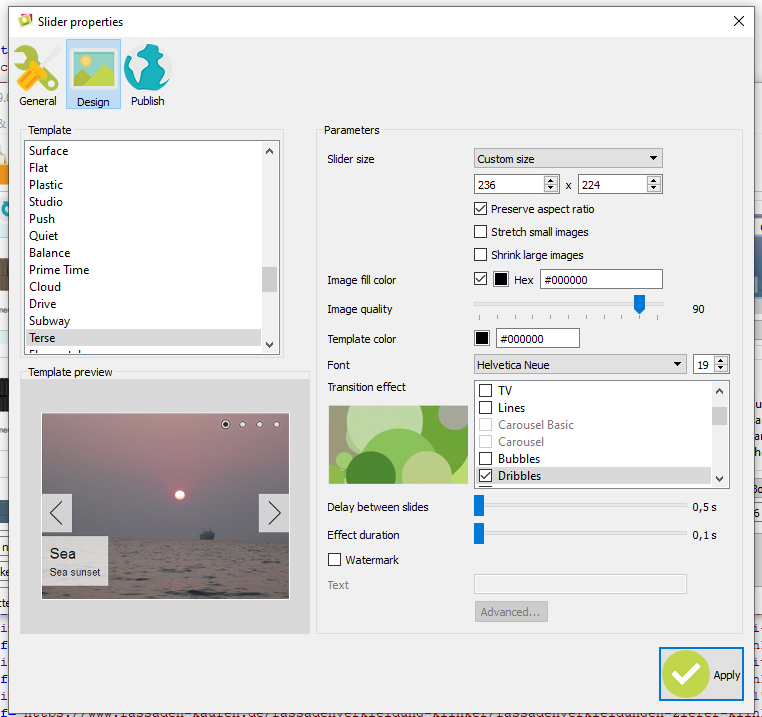
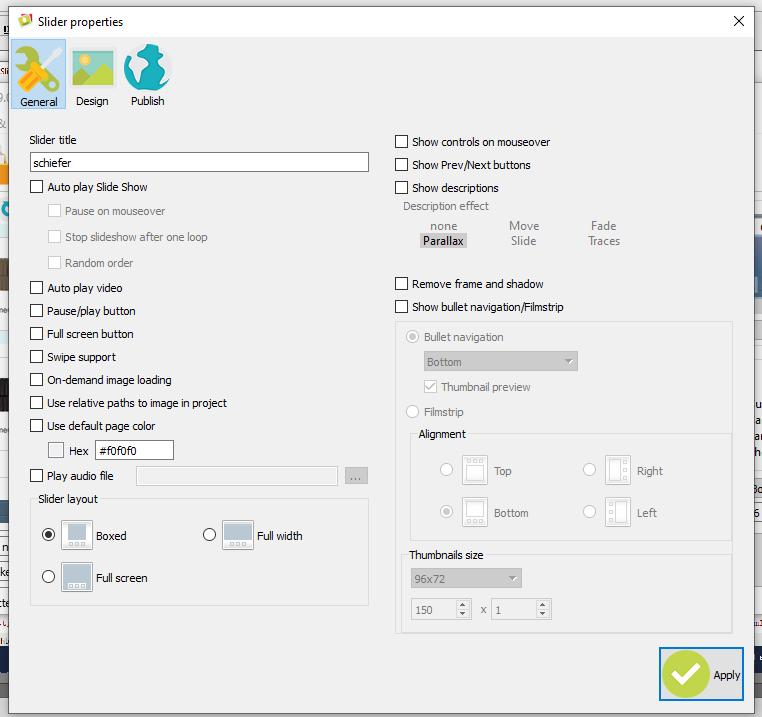
- Responsiven Slider für WordPress erstellen
- Stapelverarbeitung, Bilder verkleinern, Bilder vergrößern mit XnView
- Photoshop Elements: Animiertes Gif bearbeiten, erstellen
Bildbearbeitung: Tipps & Tricks
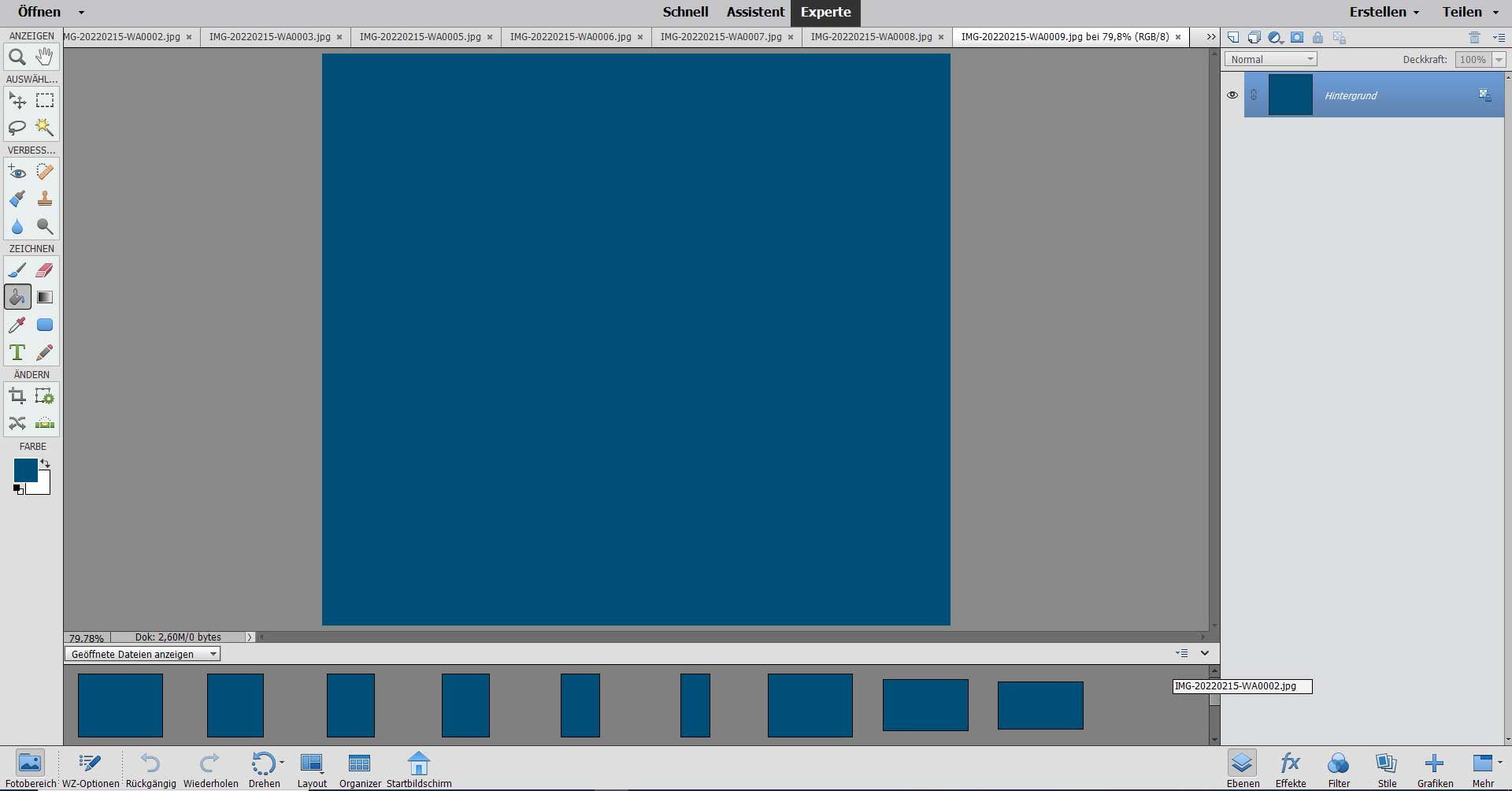
- Hauptdatei und alle einzufügenden Dateien öffnen.
- Unten links »Fotobereich« auswählen.
- In den Bildbereich (Arbeitsbereich) klicken.
- Thumbnails in das Bild / den Arbeitsbereich ziehen.
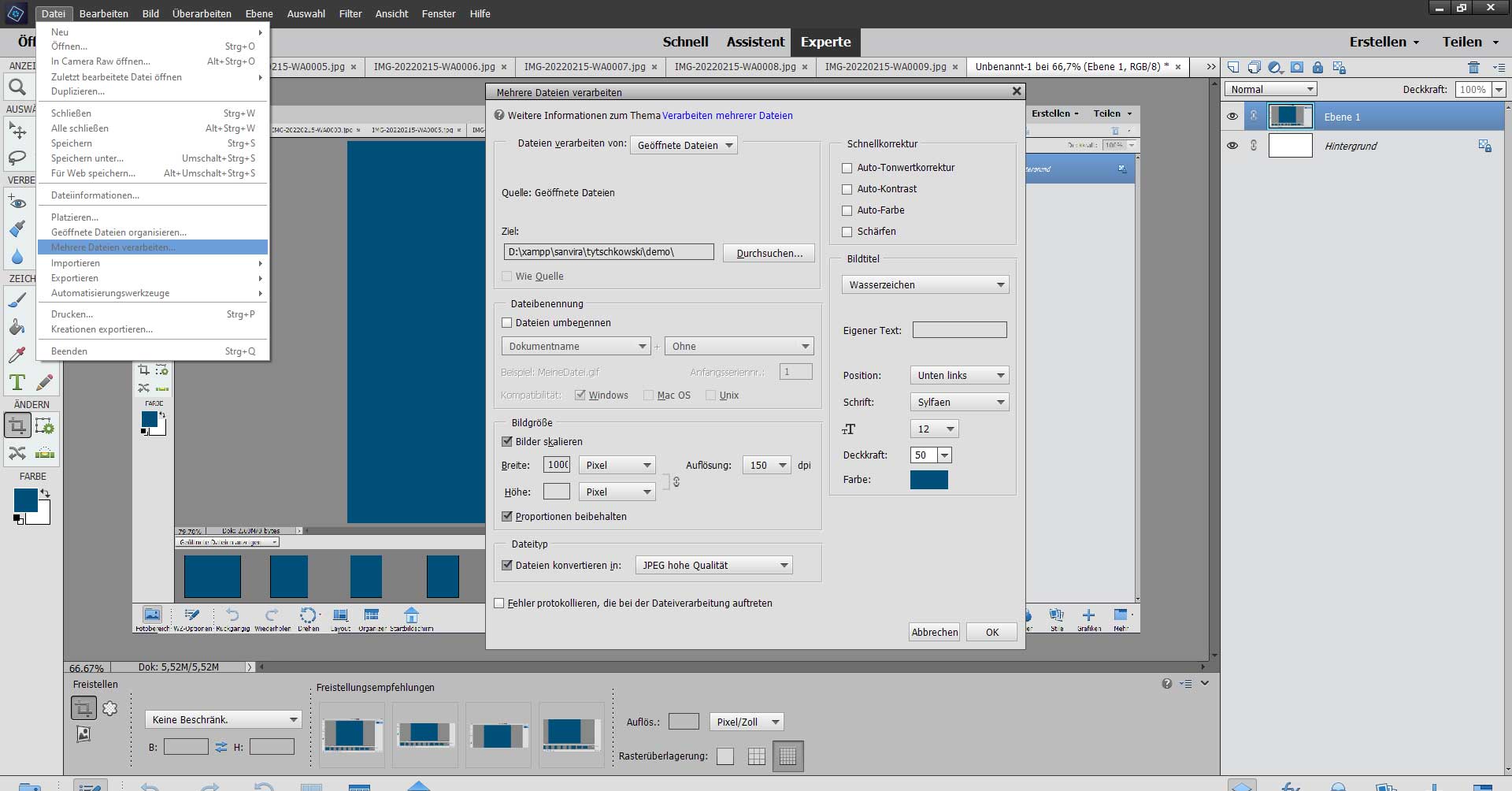
- Datei ⇾ Mehrere Daten verarbeiten
- Quelle, Ziel und Größe auswählen, Fehler protokollieren auswählen und speichern.
Oder
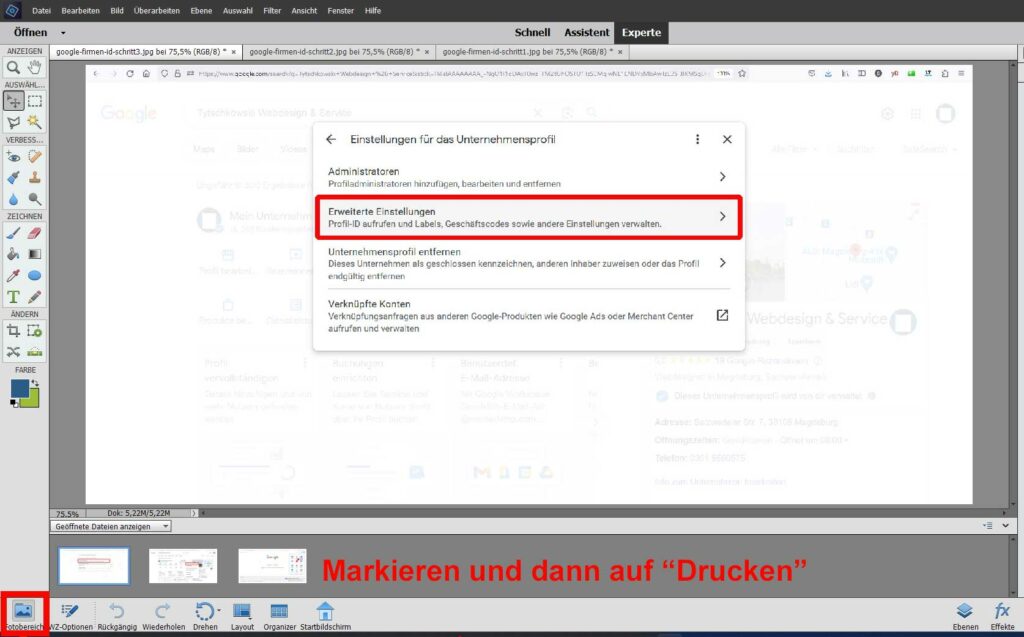
- Ebenen markieren/auswählen.
- Rechte Maustaste → Gruppe aus Ebenen → Namen vergeben und speichern
- Den zu skalierenden Bereich markieren und auf die gewünschte Größe ziehen.
- Gruppierung aufheben
Qualität: Komprimierungsstufe (hohe Stufe = hohe Qualität = größere Datei)
Progressiv (jpg): Das Bild wird im Webbrowser in mehreren Durchgängen geladen. Als Erstes wird eine Version mit geringer Auflösung angezeigt, bis das Bild vollständig geladen ist.
Lossy (gif): (verlustbehaftet) – reduziert Dateigröße ⇾ ausprobieren
Perzeptiv: Eigene Farbtabelle, in der Farben auf die das Auge empfindlicher reagiert, priorisiert werden.
Selektiv: Standard-Farbtabelle: Ähnlich wie die perzeptiv, mit dem Unterschied, dass die Erhaltung von Webfarben vorrangig ist.
Adaptiv: Farben aus dem Spektrum der Farben, die im Bild überwiegen. Wenn ein Bild nur die Farben rot und gelb enthält, wird diese Farbtabelle vorwiegend aus Rot- und Gelbtönen bestehen.
Restriktiv: Benutzt die Standardtabelle (216 Farben) vglb. mit den 8-Bit-Farbtabellen mit dem Ziel Browserdithering zu vermeiden.
Dithering: (Zittern) – bestimmt wie Farben angezeigt werden sollen, die im Farbsystem des PC nicht vorhanden sind, z.B. um Farbstreifen zu vermeiden.
- Diffusion: Zufallsmuster durch Streuung benachbarter Pixel.
- Muster: Rasterartiges Muster für die Simulation nicht vorhandener Farben.
- Rauschen: Zufallsmuster ohne Streuung benachbarter Pixel. Es entstehen keine Nahtstellen.
Transparenz-Dithering: Bei ausgewählter Option „Transparenz“ kann das (Transparenz-)Dithering auch auf zum Teil transparente Pixel angewandt werden.
Interlaced: Anzeige einer gering auflösenden Bildversion beim Ladevorgang. Die Dateigröße steigt.
Ausrichtung: Toleranz für das automatische Verschieben von Farben für das Web-Bedienfeld.