Symbole und Code zum einbinden:
https://fontawesome.com/icons/magnifying-glass?s=solid&f=classic
Icon-Fonts lokal nutzen
- Schriften downloaden
https://fontawesome.com/download - Entpacken und den Ordner webfonts und die Datei fontawesome-free-6.3.0-web/css/all.css auf den Webserver hochladen.
- Einbinden:
//zum Beispiel:
<link href="path/fontawesome/css/all.css" rel="stylesheet">Webfonts benutzen:
Codes zu finden unter: https://fontawesome.com/icons/magnifying-glass?s=solid&f=classic
Beispiele:
<i class="fa-sharp fa-solid fa-house"></i> <i class="fa-solid fa-phone-volume"></i> <i class="fa-solid fa-person"></i> <i class="fa-solid fa-magnifying-glass"></i> <i class="fa-solid fa-location-dot"></i> <i class="fa-solid fa-envelope"></i>Ausgabe:
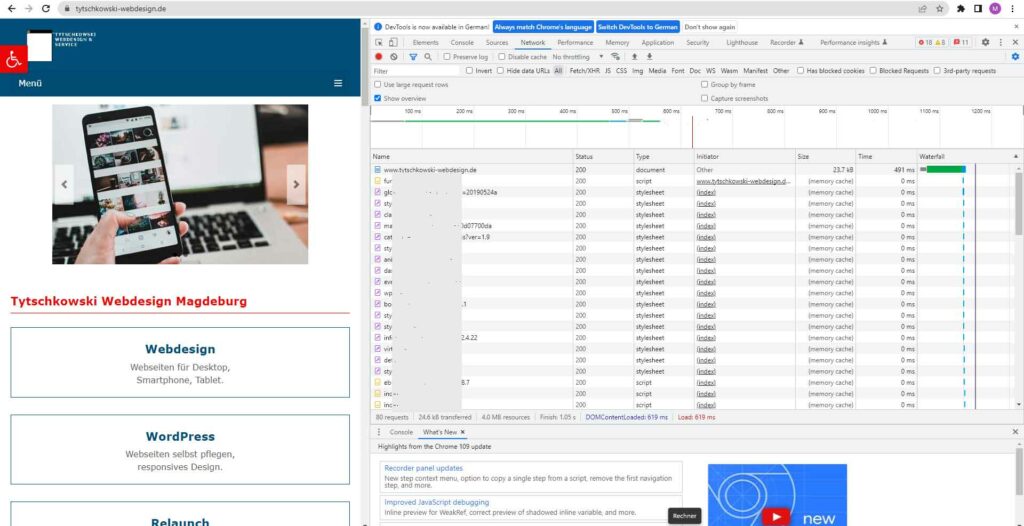
Font Awesome, Icon-Fonts aufspüren
Google Chrome:
- Seite aufrufen
- Strg + Shift-Taste (direkt über Strg) + j
- In der sich öffnenden Console auf „Network“ kicken.
- Seite neu laden. Dann sieht man von wo die Schriften geladen werden.
Font Awesome, Icon-Fonts entfernen
Für die Entfernung bzw. Deaktivierung der Awesome Fonts gibt es mehrer Ansätze.
Anpassung in der funktions.php vornehmen.
Dies hängt leider vom Theme ab und ist daher nicht ganz einfach.
Entsprechende Zeilen in den *.css-Dateien ersetzen oder deaktivieren.
Beispiel:
@import url(https://google.de/font-awesome/6.3.0/css/font-awesome.min.css);
entfernen oder ersetzen durch
@import url(/css/font-awesome.min.css);Problem: In einer WordPressinstallation oder im betroffenen Plugin oder Theme gibt es oft sehr viele css-Dateien.
Einbindung im Webseitenheader unterbinden oder ersetzen.
Beispiel:
<link rel="stylesheet" href="https://google.de/font-awesome/6.3.0/css/font-awesome.min.css" >
löschen oder ersetzen durch
<link rel="stylesheet" href="https://die-eigene-domain.de/font-awesome/6.3.0/css/font-awesome.min.css" >