Plugin: Simple Cloudflare Turnstile
Eine Anmeldung beim Anbieter ist nötig, um Site Key und Secret Key zu erhalten.
Einbau contact form 7:
[cf7-simple-turnstile]Nicht vergessen, das Plugin in Datenschutzerklärung und Consent-Banner einzubinden!
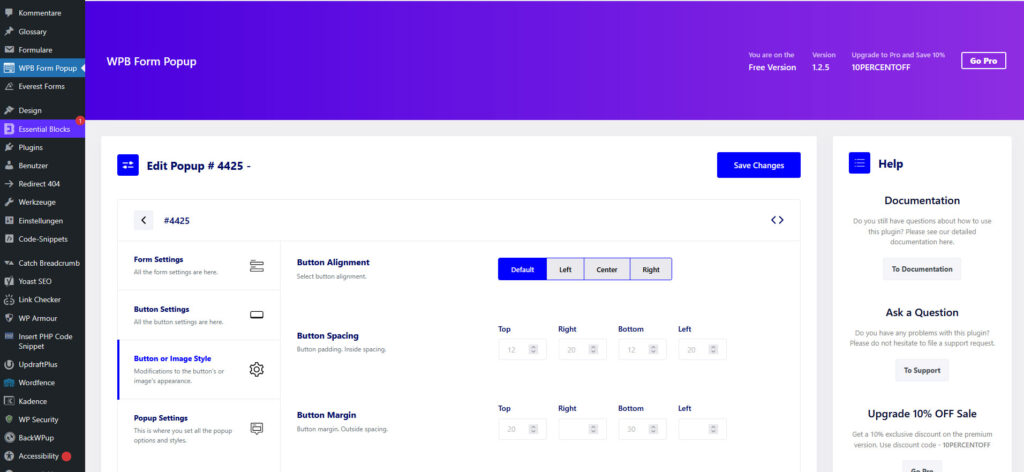
Plugin: WPB Popup for Contact Form 7
Code für den Button:
[wpb-pcf-button id="604" text="Beschriftung-des Buttons" btn_size="large" form_style="on" width="500px"]
//id ist die ID des Formulars
Stylen mit CSS:
Beispiel Popup stylen:
.swal2-container.swal2-center > .swal2-popup {
background:blue;color:#FFF;max-height:500px;overflow:auto;
border:5px solid #FFF;
}
.swal2-container.swal2-center > .swal2-popup h3{color:white;font-size:16pt;}
.wpb-pcf-form-style-true .wpcf7-form label {
font-family:"Source Sans Pro";font-weight:300;font-size:11pt;
}
Beispiel Button stylen:
.wpb-pcf-form-fire{
background: blue !important;
padding: 24px 48px !important;
}
.wpb-pcf-form-fire:hover, .wpb-pcf-form-fire:active,.wpb-pcf-form-fire:visited,.wpb-pcf-form-fire:focus {
background: green !important;
padding: 24px 48px !important;
}
Testbutton:
Beispiel:
<div class="cf7msd-form">
<div class="cf7msd-form-row">
<div class="cf7msd-form-column">
<label>Dein Vorname</label>
[text* vorname]
</div>
<div class="cf7msd-form-column">
<label>Dein Nachname</label>
[text* nachname]
</div>
</div>
<div class="cf7msd-form-row">
<div class="cf7msd-form-column">
<label>Straße und Hausnummer</label>
[text* adresse]
</div>
<div class="cf7msd-form-column">
<label>PLZ Ort</label>
[text* ort]
</div>
</div>
Css
@media only screen and (min-width: 48em) {
.cf7msd-form .cf7msd-form-row {
flex-direction: row;
}
.cf7msd-form .cf7msd-form-column {
padding: 0rem 1rem;
}
}Plugin: Ultimate Addons for Contact Form 7
Beispiel:
[uacf7-row]
[uacf7-col col:12] <label class="wpcf7-form label"><h3> Contact Form</h3>[/uacf7-col][/uacf7-row]
[/uacf7-row]
[uacf7-row]
[uacf7-col col:12]<label>Event</label>
[checkbox* checkbox-308 use_label_element "Workshop 1" "Workshop 2" "Workshop 3" "Workshop 4"][/uacf7-col]
[/uacf7-row]
[uacf7-row]
[uacf7-col col:6] <label>Name </label> [text* namekomplett] [/uacf7-col]
[uacf7-col col:6]<label>Email </label> [email* email-78][/uacf7-col]
[/uacf7-row]
[uacf7-row]
[uacf7-col col:12]
<label class="wpcf7-form label"><strong>Data protection notice:</strong>
If you send us inquiries using the contact form, your details from the inquiry form, including the contact details you provided there, will be stored by us in order to process the inquiry and in case of follow-up questions. We will not pass on this data without your consent.
The data entered into the contact form is therefore processed exclusively on the basis of your consent (Art. 6 Para. 1 lit. a GDPR). You can revoke this consent at any time. All you need to do is send us an informal email. The legality of the data processing operations carried out up to the time of revocation remains unaffected by the revocation.
The data you enter in the contact form will remain with us until you request us to delete it, revoke your consent to storage or the purpose for data storage no longer applies (e.g. after your request has been processed). Mandatory legal provisions – in particular retention periods – remain unaffected.</label>
<label><a href=".../privacy-policy/" target="_blank"> Privacy Policy »</a></label>
[/uacf7-col]
[/uacf7-row]
[uacf7-row]
[uacf7-col col:12]
[checkbox* datenschutz "Accept"]
[/uacf7-col]
[/uacf7-row]
[uacf7-row]
[uacf7-col col:12] [submit "Senden"][/uacf7-col]
[/uacf7-row]<div class="cf7msd-form">
<div class="cf7msd-form-row">
<div class="cf7msd-form-column col-1">
Spalte 1
</div>
<div class="cf7msd-form-column col-2">
Spalte 2
</div>
</div>
</div>
.cf7msd-form {
width: 100%;
margin: 0 auto;
}
.cf7msd-form-row {
display: flex;
flex-direction: column;
width: 100%;
}
.cf7msd-form-row .wpcf7-form-control,
.wpcf7-form label {
width: 100%;
}
.cf7msd-form-column {
flex: 1;
padding: 0.5rem 0;
width: 100%;
}
.cf7msd-form-column:first-of-type {
padding-left: 0;
}
.cf7msd-form-column:last-of-type {
padding-right: 0;
}
/* CF7 Netzdesign - Desktop */
@media only screen and ( min-width: 48em ) {
.cf7msd-form-row {
flex-direction: row;
}
.cf7msd-form-column {
padding: 0.5rem 1rem;
}
.cf7msd-form-column.col-1 {
width: 5%;
flex: inherit;
}
.cf7msd-form-column.col-2 {
width: 25%;
flex: inherit;
}
<!-- weitere Spalten -->
}