Wir übernehmen keine Gewähr, dass die aufgelisteten Hilfestellungen in jedem Falle funktionieren.
Empfehlungen
Backup
- Backwpup
- Updraft
Diverse
- Password Protected
Sicherheit
- Wordfence
- All In One WP Security
SEO
- yoast
Extrem nützliche Plugins
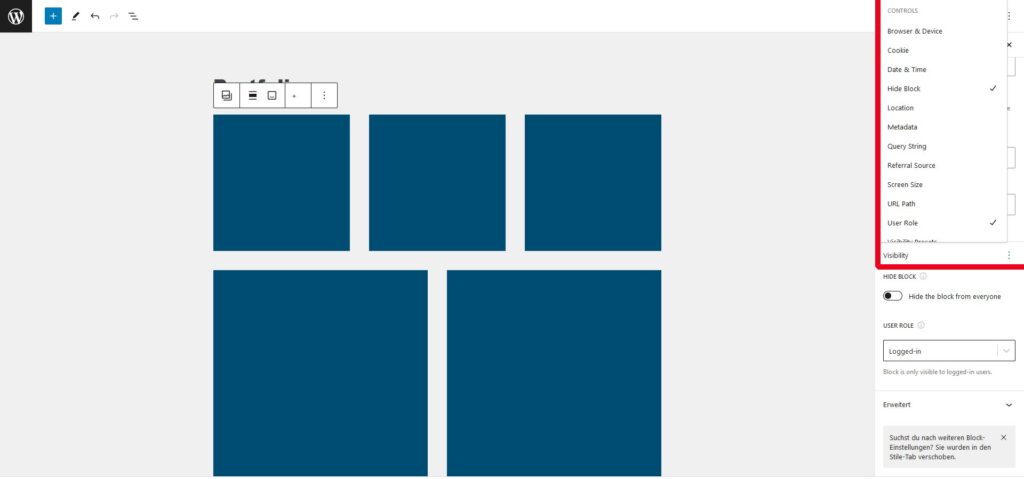
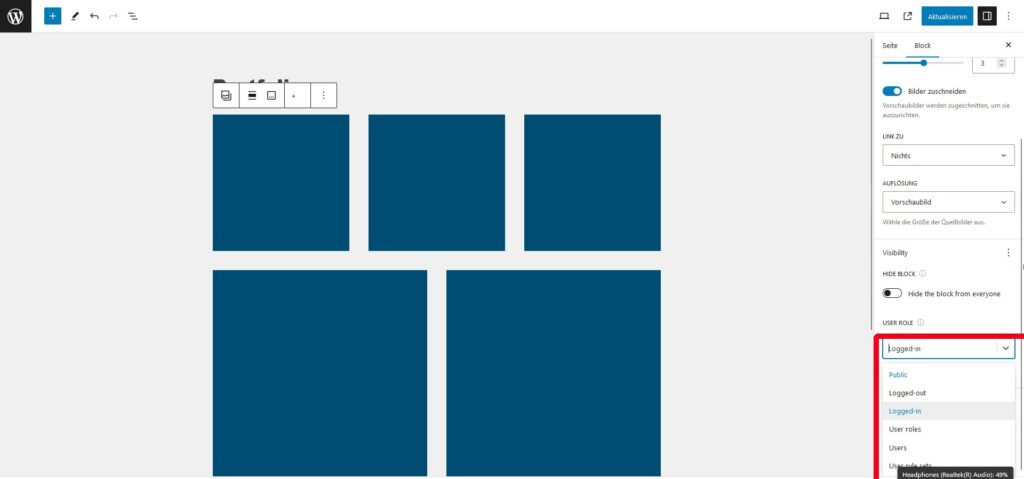
- Block Visibility
Dieses Plugin bietet die Möglichkeit, einen Block in Abhängigkeit der Benutzerberechtigungen anzuzeigen.
Weitere Parameter:
– Bildschirmgröße
– Browser
– Datum
– etc.
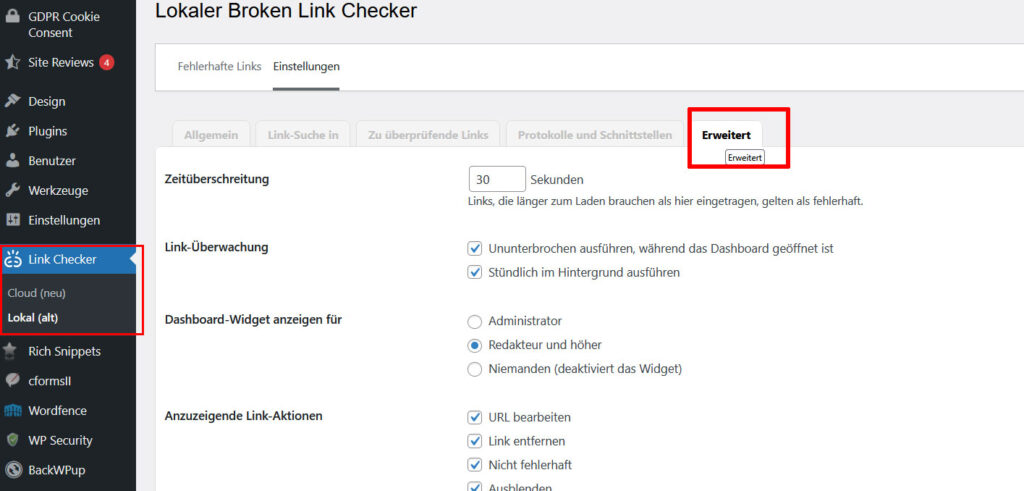
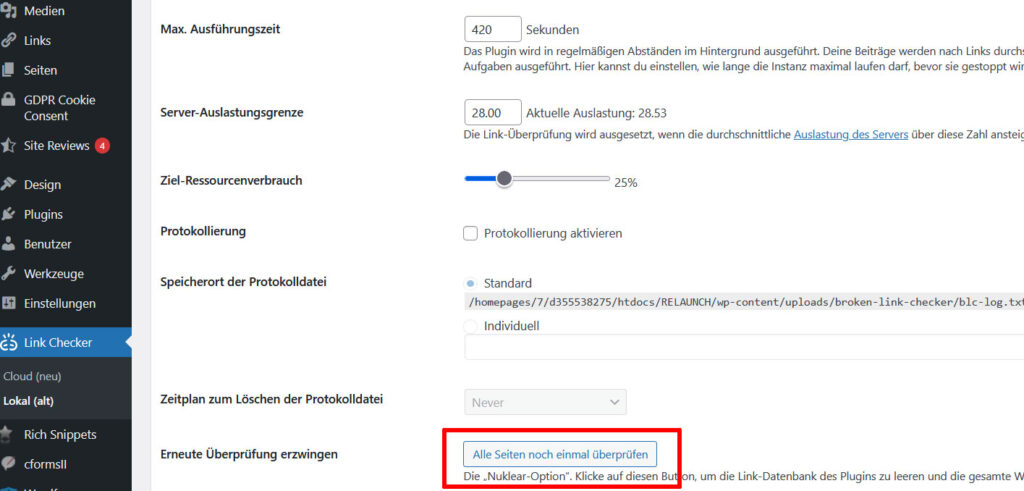
- Broken Link Checker
Dieses Plugin überprüft die komplette Seit auf fehlerhafte Links und das ständig. Wenn Sie etwa eine Link-Liste Ihrer Projekte haben, „merkt“ das Plugin, wenn eine Seite nicht mehr erreichbar ist.
Einstellbar:- Zeitintervall, nach dem erneut nach Fehlern gesucht wird.
- E-Mailbenachrichtigung an frei wählbare E-Mail-Adresse.
- Orte, in denen gesucht werden soll. (Reiter »Link-Suche in«)
- Imsanity
Dieses Plugin verkleinert Bilder während des Hochladens. Die maximale Bildgröße und die Bildqualität können angepasst werden.
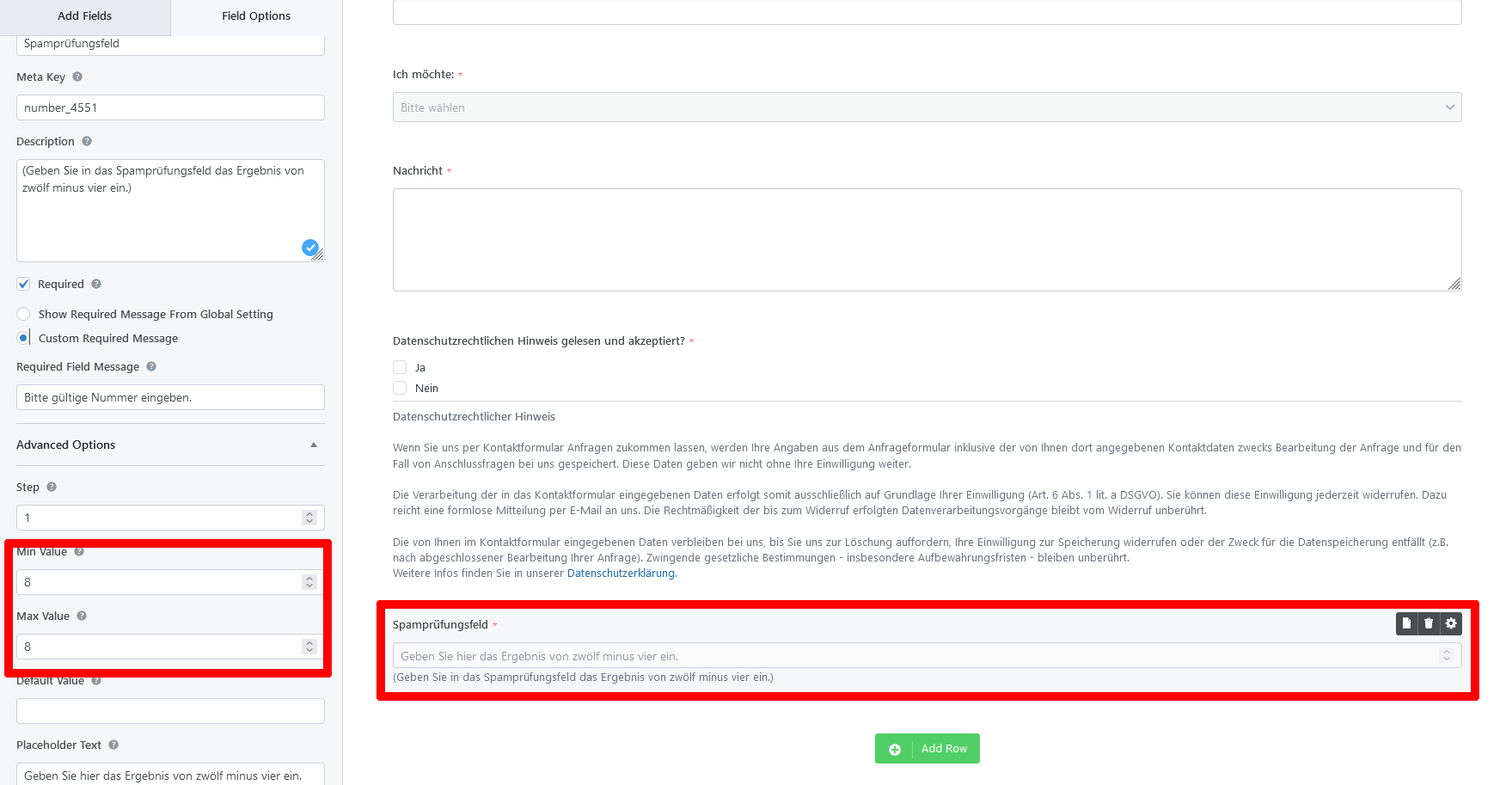
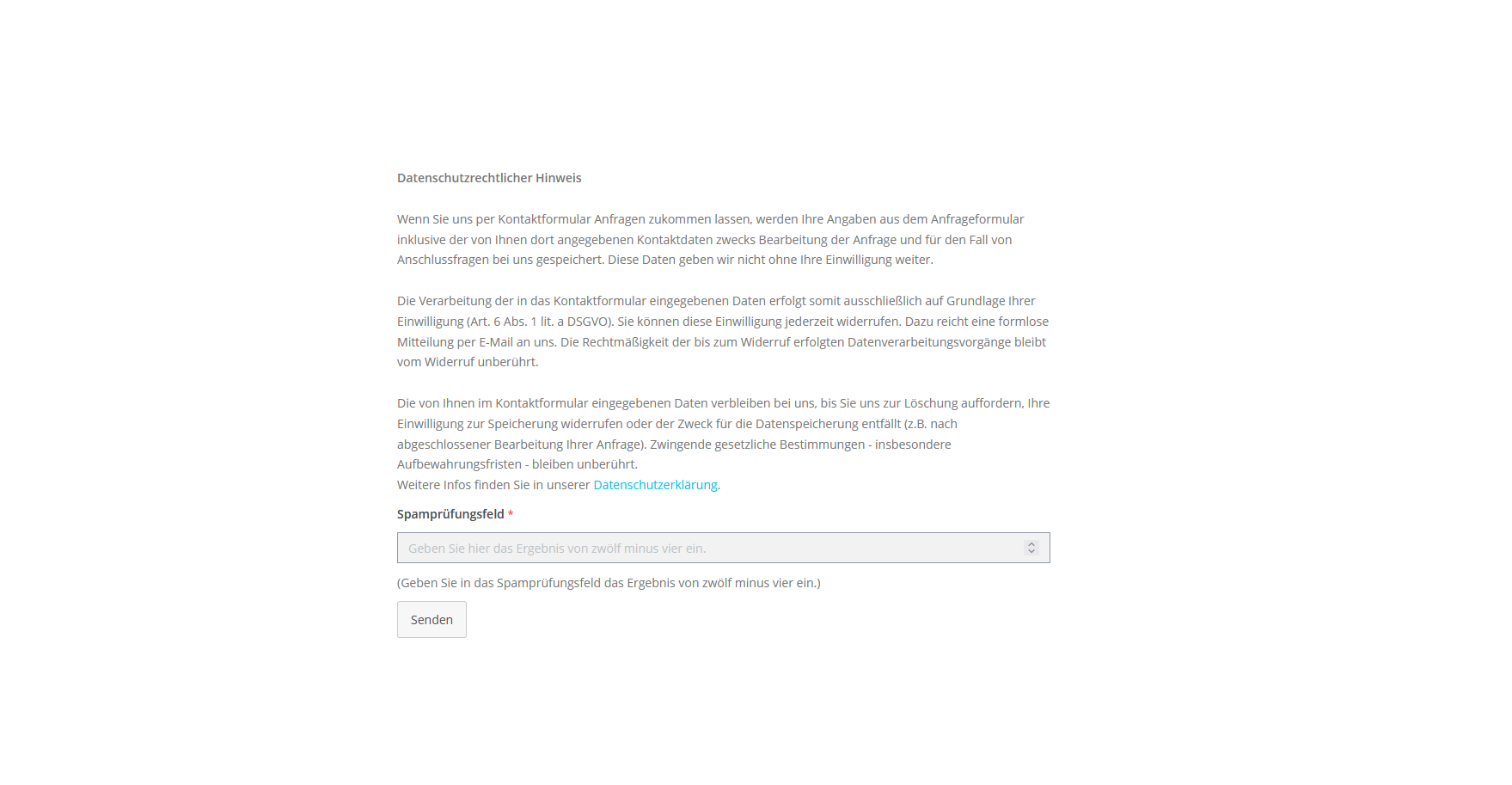
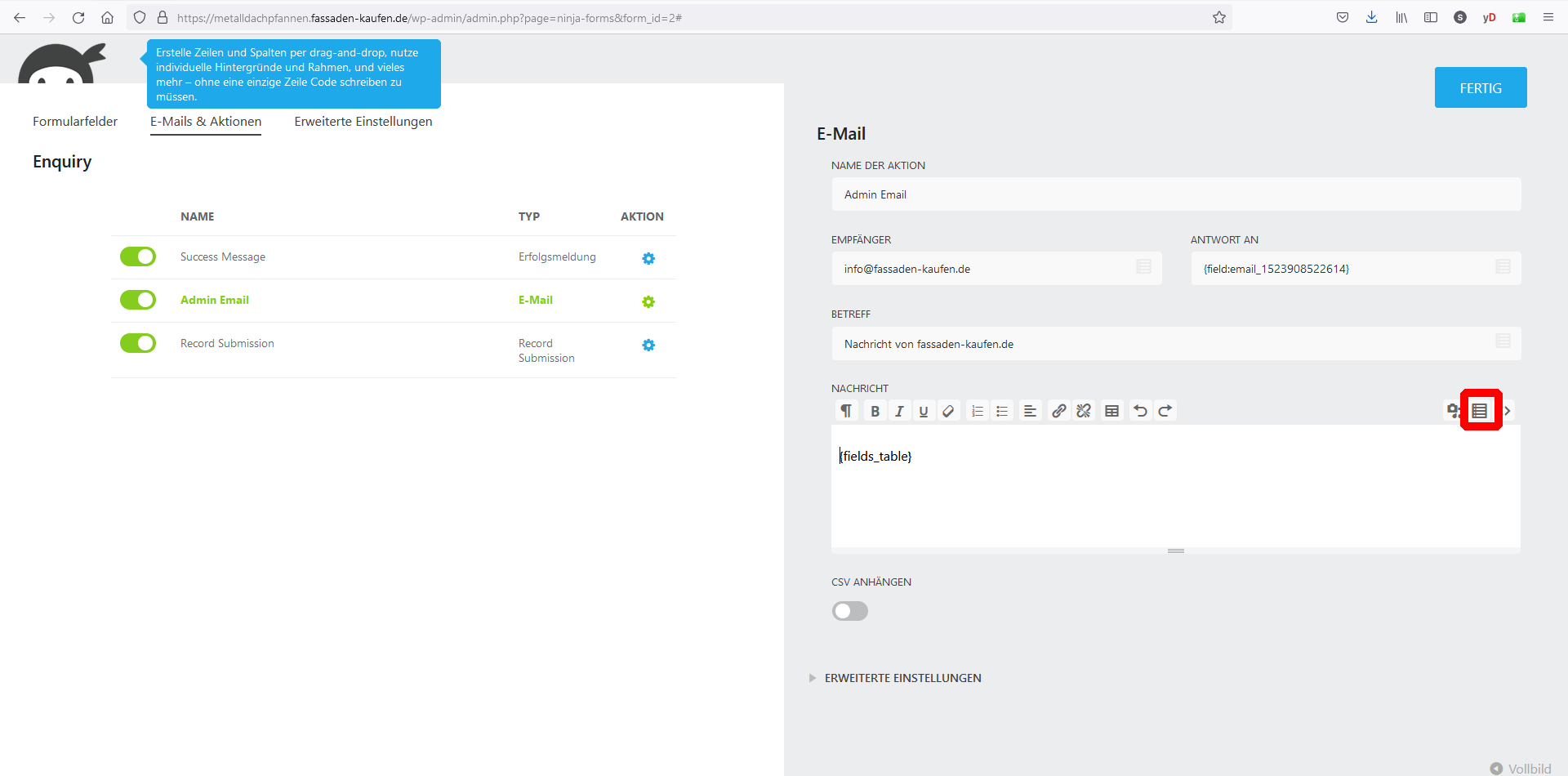
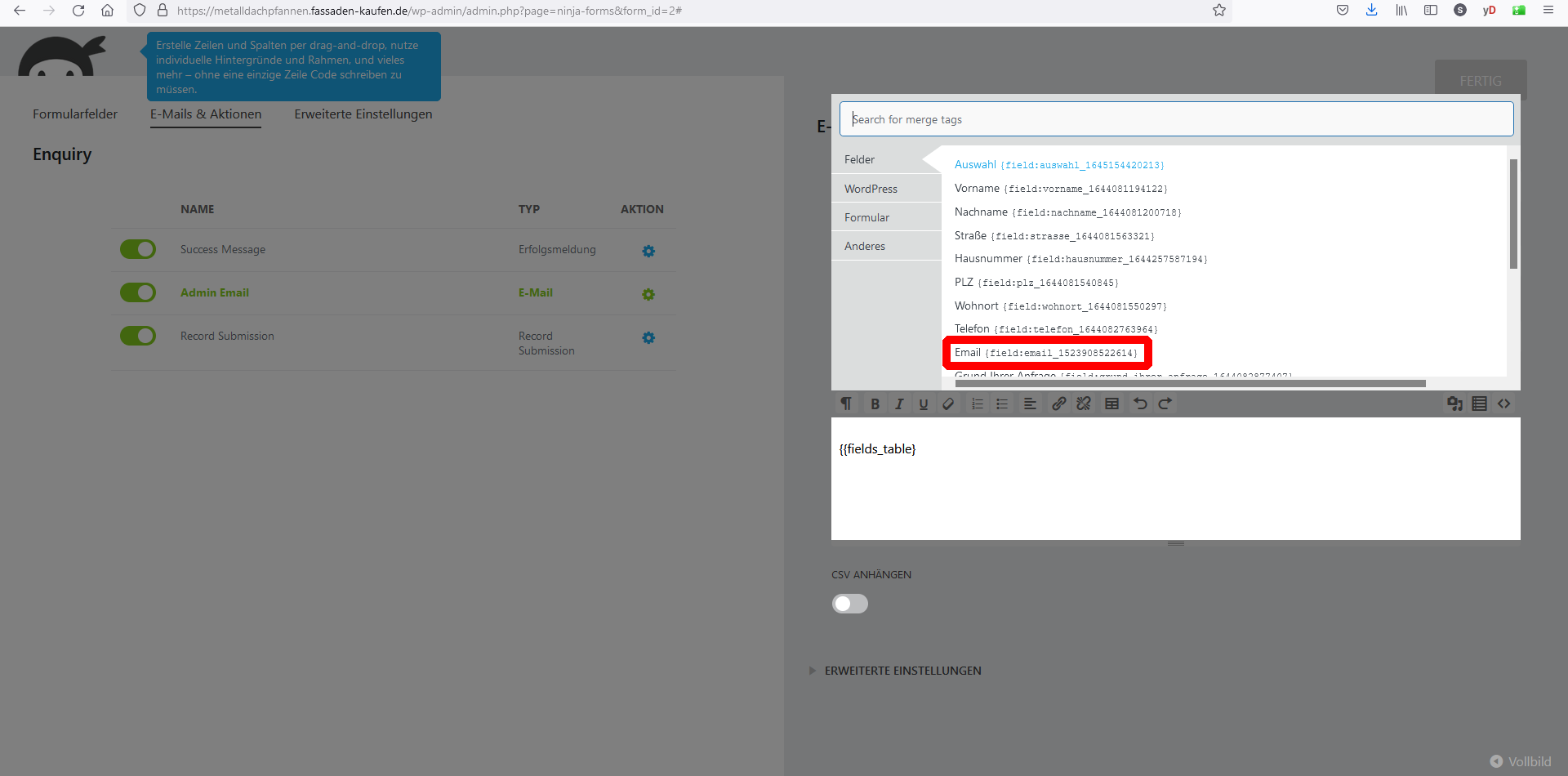
- Contact Form 7
Dieses Formular-Plugin ist mit zahlreichen kostenlosen Einstellungsmöglichkeiten versehen.
- Blank Slate
Mit diesem Plugin kann man einer Seite ein komplett leeres Theme zuweisen.
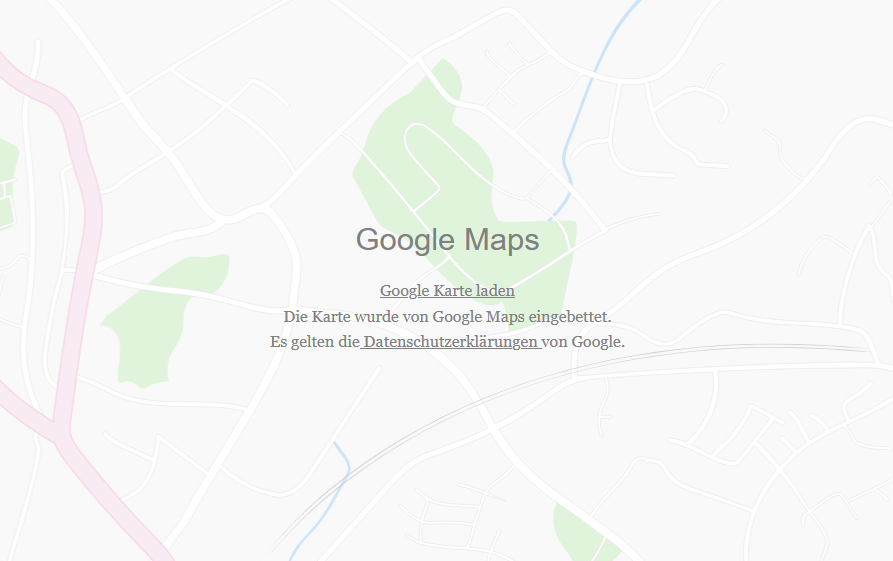
- AWEOS Google Maps iframe Load per Click
Das Vorladen von Google Maps mit Datenschutzhinweis verhindern.

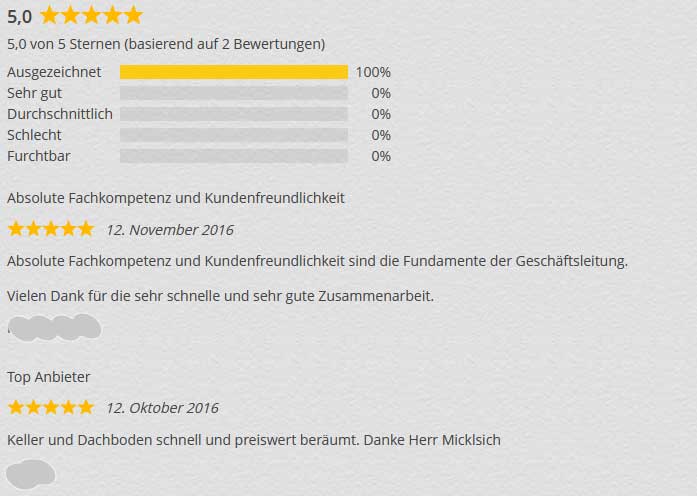
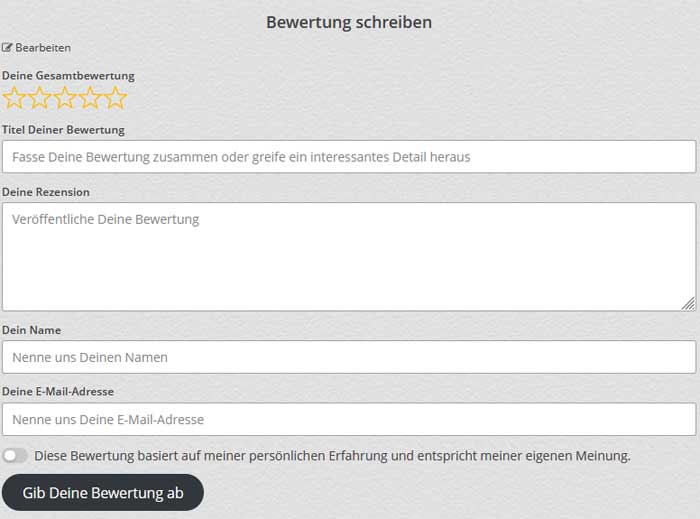
- Site reviews